<div class="overflow-auto" style="max-width: 260px; max-height: 100px;"> This is an example of using <code>.overflow-auto</code> on an element with set width and height dimensions. By design, this content will vertically scroll. </div>
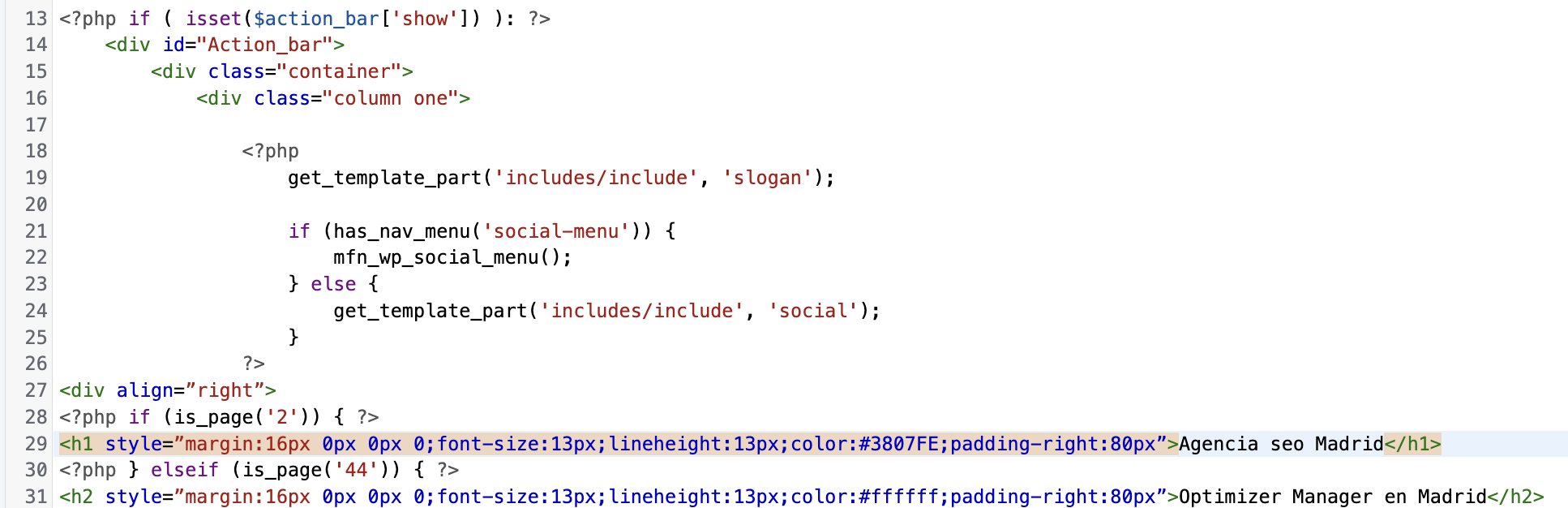
I put this code in a HTML element. I can see the text but no scrollable bars, but the example code 100% works outside of BeTheme. So I assume Boottstrap scrollable divs don't work in BeTheme->HTML element?